Exercício 1.
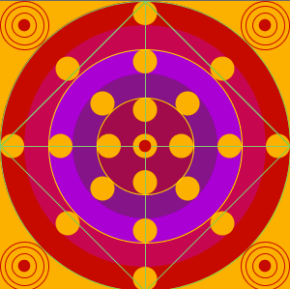
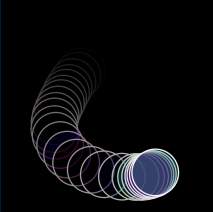
Composição Estática

Após alguma exploração das funcionalidades do programa apresentado, criei esta composição com base em ideias de equilíbrio/desequilíbrio e ao mesmo tempo harmonia. Tentei usar diversas figuras geométricas e opções de cor dinâmicas.
Códigos:
//tamanho da tela
size (600, 600);
// cor da tela
colorMode (RGB, 100);
background (#5AA798);
//circulos dos cantos
fill (#4D253D, 100);
stroke (0, 0, 0);
strokeWeight (0);
ellipse (0, 0, 150, 150);
ellipse (600, 600, 150, 150);
ellipse (600, 0, 150, 150);
ellipse (0, 600, 150, 150);
//hexagono base central
fill (0, 0, 0, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (300, 60);
vertex (540, 160);
vertex (540, 440);
vertex (300, 540);
vertex (60, 440);
vertex (60, 160);
endShape (CLOSE);
//hexagonos diagonal
fill (#275A50, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (55, -5);
vertex (115, 20);
vertex (115, 90);
vertex (55, 115);
vertex (-5, 90);
vertex (-5, 20);
endShape (CLOSE);
fill (#275A50, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (75, 15);
vertex (135, 40);
vertex (135, 110);
vertex (75, 135);
vertex (15, 110);
vertex (15, 40);
endShape (CLOSE);
fill (#275A50, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (150, 30);
vertex (270, 80);
vertex (270, 220);
vertex (150, 270);
vertex (30, 220);
vertex (30, 80);
endShape (CLOSE);
fill (#275A51, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (250, 10);
vertex (490,110 );
vertex (490, 390);
vertex (250, 490);
vertex (10, 390);
vertex (10, 110);
endShape (CLOSE);
fill (#275A53, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (175, 55);
vertex (295, 105);
vertex (295, 245);
vertex (175, 295);
vertex (55, 245);
vertex (55, 105);
endShape (CLOSE);
fill (#275A52, 30);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (350, 110);
vertex (590, 210);
vertex (590, 490);
vertex (350, 590);
vertex (110, 490);
vertex (110, 210);
endShape (CLOSE);
fill (#275A52, 50);
stroke (0, 0, 0);
strokeWeight (0);
beginShape ();
vertex (600, 220);
vertex (1180, 420);
vertex (1180, 980);
vertex (700, 1180);
vertex (220, 980);
vertex (220, 420);
endShape (CLOSE);
//circulo do centro
fill (#45CEB4, 10);
ellipse (300, 300, 150, 150);
fill (#4D253D);
ellipse (300, 300, 40, 40);
//triangulos centro
stroke (#4D253D);
strokeWeight (1);
noFill ();
triangle (300, 0, 0, 300, 300, 600);
triangle (600, 300, 300, 600, 300, 0);
triangle (0, 300, 300, 0, 600, 300);
// cruzamento de linhas
stroke(#4D253D);
strokeWeight (2);
line(600,80,-330,600);
line(600,60,-310,600);
line(600,40,-290,600);
line(600,20,-270,600);
line(600,0,-250,600);
line(600,-20,-230,600);
line(600,-40,-210,600);
line(600,-60,-190,600);
line(600,-80,-170,600);
line(600,-100,-150,600);
line(600,-120,-130,600);
line(600,-140,-110,600);
line(600,-160,-90,600);
line(600,-180,-70,600);
line(600,-200,-50,600);
line(600,-220,-30,600);
line(600,-240,-10,600);
line(600,-260,10,600);
line(600,-280,30,600);
line(600,-300,50,600);
line(600,-320,70,600);
//linhas cruzadas
strokeWeight (1);
line (0, 0, 600, 600);
line (600, 0, 0, 600);
Exercício 2.
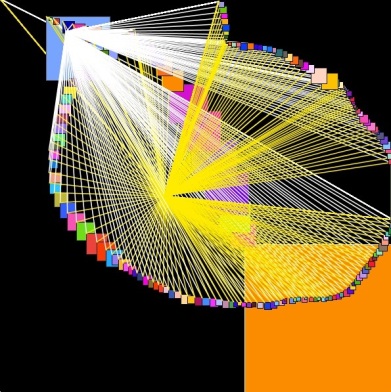
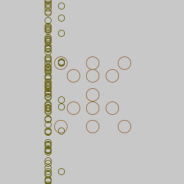
Composição Dinâmica


A composição dinâmica que criei é animada no sentido em que os quadrados organizados numa linha vertical se movem, da esquerda para a direita consecutivamente em loop. Mas também interactiva pois, como ilustra a segunda imagem, a cor de fundo é modificada aquando o clique do rato, ou seja, quando este é premido, surge um quadrado no centro que cresce e volta a diminuir, igualmente sem parar, desde que o rato esteja premido, modificando toda a composição.
Códigos:
// posição inicial
float x = 0;
float y = 0;
// posição final
float end_x = 610;
float end_y = 150;
// vector de deslocamento
float vx= 5;
float vy= 1;
void setup() {
size(620, 620);
}
void draw() {
background(#5AA798);
fill (random (250),60);
rect (0 ,0, 620, 620);
fill (random (150), 60);
rect (50, 50, 520,520);
fill (random (50),60);
rect (100, 100, 420,420);
fill (random (0), 60);
rect (150, 150, 320, 320);
// aplicar vector de deslocamento
x = x + vx;
y = y + vy;
fill(0);
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 0;
y = 150;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 200;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 250;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 300;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 350;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 400;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 500;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 100;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 50;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 550;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 00;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 600;
// posição inicial
float x = 0;
float y = 10;
// posição final
float end_x = 610;
float end_y = 150;
// vector de deslocamento
float vx = 0;
float vy = 590;
// aplicar vector de deslocamento
x = x + vx;
y = y + vy;
fill(0);
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 0;
y = 150;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 200;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 250;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 300;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 350;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 400;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 500;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 100;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 50;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 550;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 00;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 600;
fill(0);
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 0;
y = 150;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 50;
y = 200;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 100;
y = 250;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 150;
y = 350;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 200;
y = 400;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 250;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 300;
y = 450;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 350;
y = 500;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 400;
y = 100;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 550;
y = 50;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 600;
y = 550;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 650;
y = 00;
rect(x, y, 20, 20);
if (dist (x,y, end_x, end_y) < 5)
x = 700;
y = 600;
if (mousePressed) {
frameRate (60);
float sz = frameCount % 100;
quad (260-sz, 260-sz, 360+sz, 260-sz, 360+sz, 360+sz, 260-sz, 360+sz);
}
}