Exercício 1- Imagem fixa
void setup() { size(600,600); //background background(255); //rect grande strokeWeight(10); fill(0,0,255); rect(0, 0, 100, 250); //rect grande strokeWeight(10); fill(255, 0, 0); rect(100, 0, 200, 100); //rect grande strokeWeight(10); fill(255); rect(100, 100, 200, 150); //rect grande strokeWeight(10); fill(255); rect(300, 0, 400, 350); //rect grande strokeWeight(10); fill(255, 0, 0); rect(300, 175, 100, 175); //rect grande strokeWeight(10); fill(255,255,0); rect(400, 0, 400, 350); //rect grande strokeWeight(10); fill(0,0,255); rect(300, 350, 400, 350); //rect grande strokeWeight(10); fill(0); rect(0, 250, 300, 100); //rect grande strokeWeight(10); fill(255, 0, 0); rect(0, 350, 150, 150); //rect grande strokeWeight(10); fill(0,0,255); rect(150, 350, 150, 250); //rect grande strokeWeight(10); fill(255,255,0); rect(0, 500, 75, 150); //rect grande strokeWeight(10); fill(0); rect(0, 500, 75, 75); //rect grande strokeWeight(10); fill(255); rect(300, 350, 300, 150); //rect grande strokeWeight(10); fill(255,255,0); rect(300, 500, 200, 150); //triangle strokeWeight(10); stroke(0); fill(255); triangle( 250, 375, 350, 375, 300, 300); //triangle strokeWeight(10); stroke(0, 200); noFill(); triangle( 200, 400, 400, 400, 300, 250); //triangle strokeWeight(10); stroke(0, 163); noFill(); triangle( 150, 425, 450, 425, 300, 200); //triangle strokeWeight(10); stroke(0, 100); noFill(); triangle( 100, 450, 500, 450, 300, 150); //triangle strokeWeight(10); stroke(0, 56); noFill(); triangle( 50, 475, 550, 475, 300, 100); //triangle strokeWeight(10); stroke(0, 15); noFill(); triangle( 0, 500, 600, 500, 300, 50); // ellipse fill(0,0,0); ellipse(300,348,43,45); // ellipse fill(255); ellipse(300,348,30,30); // ellipse fill(0,0,0); ellipse(300,348,15,15); }
Exercício 2- Animação
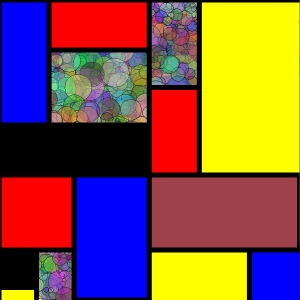
Nota: neste exercício, coloquei o rectângulo que nesta imagem se encontra a bordeaux, a piscar de forma aleatória através do código específico “fill(random(256), random (256) , random (256), 100);” e à medida que movemos o cursor, várias elipses aparecem, também de várias cores. A sua imagem fica congelada nos rectângulos que não têm fundo e são originalmente brancos, de acordo com a cor de fundo determinada no início.
void setup() { size(600, 600); background(255); } void draw() { //rect grande strokeWeight(10); fill(0,0,255); rect(0, 0, 100, 250); //rect grande strokeWeight(10); fill(255, 0, 0); rect(100, 0, 200, 100); //rect grande strokeWeight(10); noFill(); rect(100, 100, 200, 150); //rect grande strokeWeight(10); noFill(); rect(300, 0, 400, 350); //rect grande strokeWeight(10); fill(255, 0, 0); rect(300, 175, 100, 175); //rect grande strokeWeight(10); fill(255,255,0); rect(400, 0, 400, 350); //rect grande strokeWeight(10); fill(0,0,255); rect(300, 350, 400, 350); //rect grande strokeWeight(10); fill(0); rect(0, 250, 300, 100); //rect grande strokeWeight(10); fill(255, 0, 0); rect(0, 350, 150, 150); //rect grande strokeWeight(10); fill(0,0,255); rect(150, 350, 150, 250); //rect grande strokeWeight(10); fill(255,255,0); rect(0, 500, 75, 150); //rect grande strokeWeight(10); fill(0); rect(0, 500, 75, 75); //rect grande strokeWeight(10); fill(255,255,0); rect(300, 500, 200, 150); //rect grande strokeWeight(10); fill(random(256), random (256) , random (256)); rect(300, 350, 300, 150); variableEllipse(mouseX, mouseY, pmouseX, pmouseY); if (mousePressed) { fill(random(256), random (256) , random (256), 50); } else { fill(random(256), random (256) , random (256), 50);}} void variableEllipse(int x, int y, int px, int py) { float speed = abs(x-px) + abs(y-py); stroke(speed); strokeWeight (1); fill(random(256), random (256) , random (256), 100); ellipse(x, y, speed, speed); }